About Cascadin: Cascadin is a small startup with no writers on staff. Their project management tool is geared toward small businesses or “teams of 5, not 500”. They’re thinking nonprofits, schools, and grandmas organizing rummage sales. As a consultant, I was asked to review the UI writing for their new product tour. They had no established voice and no style guide, and the strings were written by four different developers. The effect was an experience that vacillated between stilted and chummy.
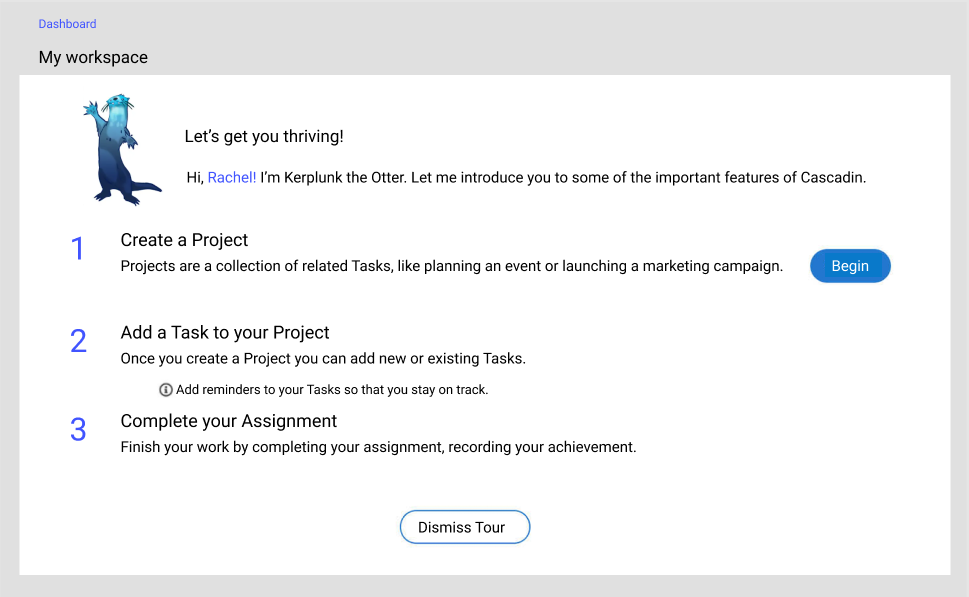
Change 1: Capitalized “W” in Workspace
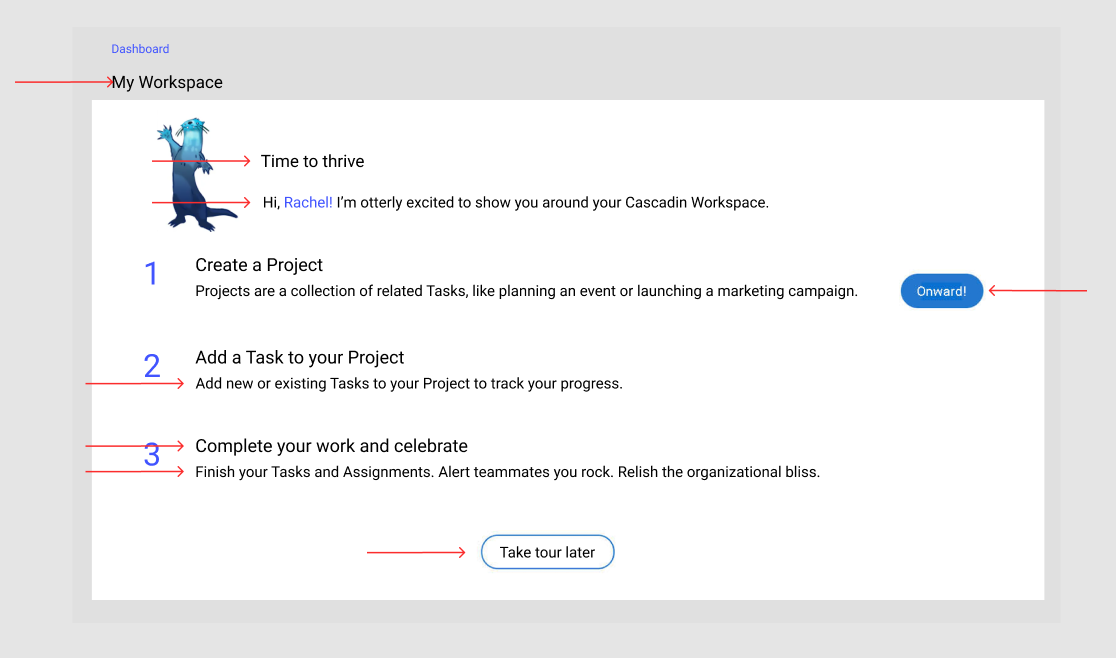
Change 1: Capitalized “W” in Workspace
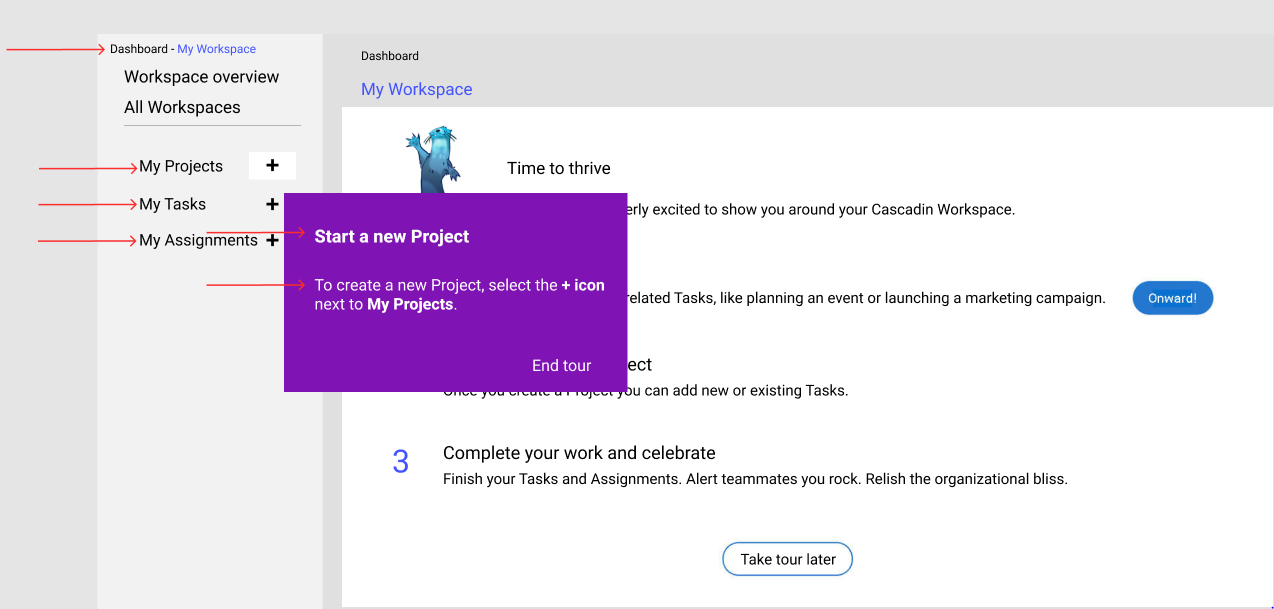
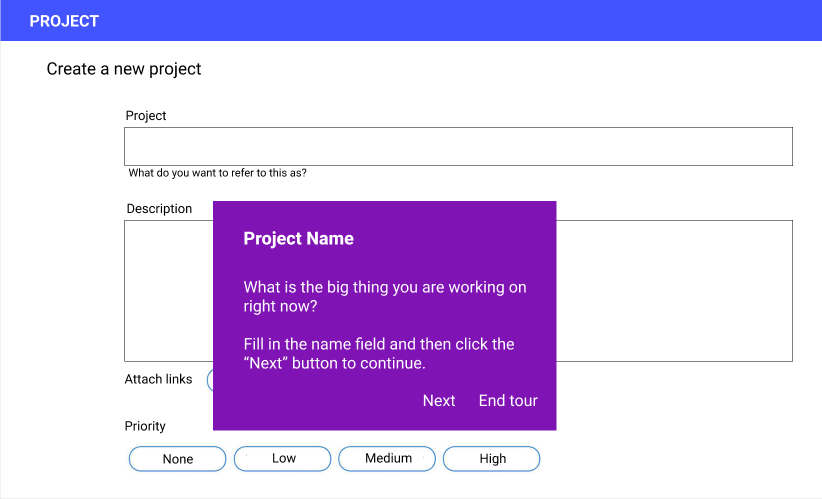
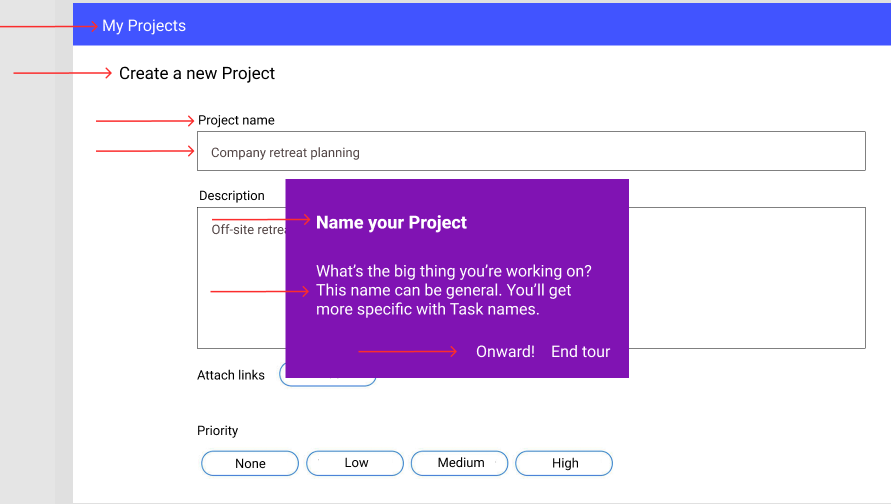
Change 1: From “PROJECT” to “My Projects”
Change 9: From “Fill in the…” to “This name can be…”
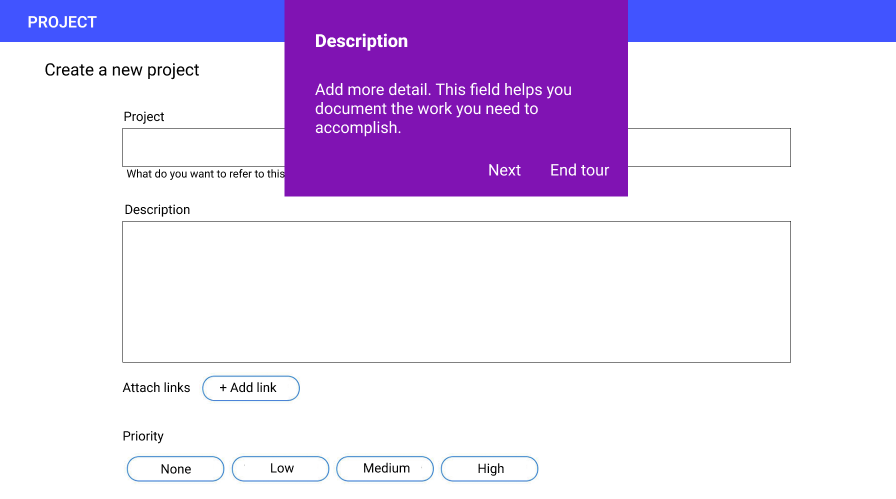
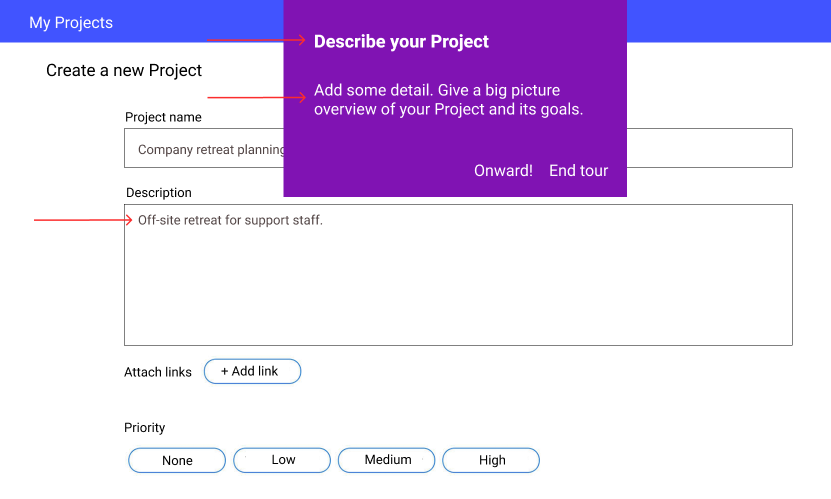
Change 1: From “Description” to “Describe your Project”
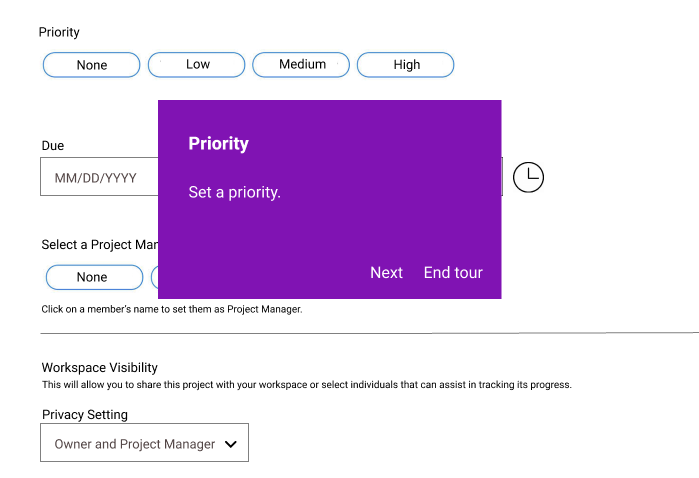
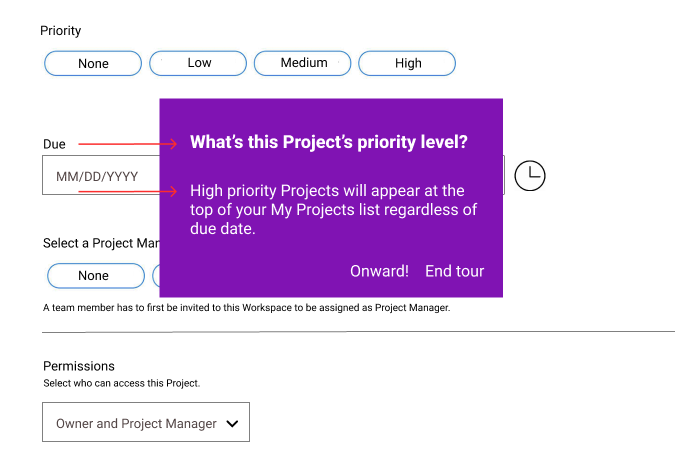
Change 1: From “Priority” to “What’s this Project’s priority level?”
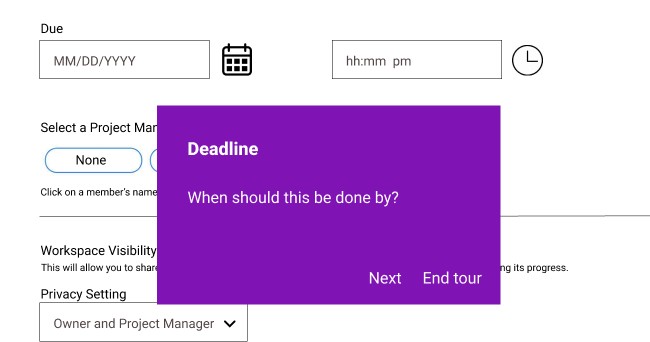
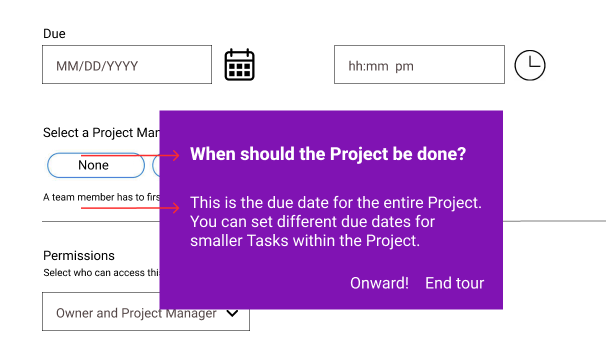
Change 1: From “Deadline” to “When should the Project be done?”
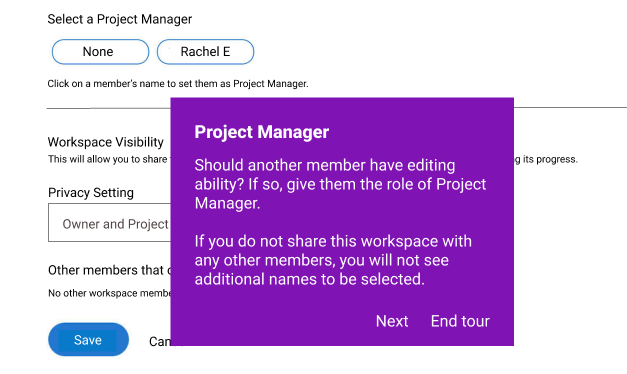
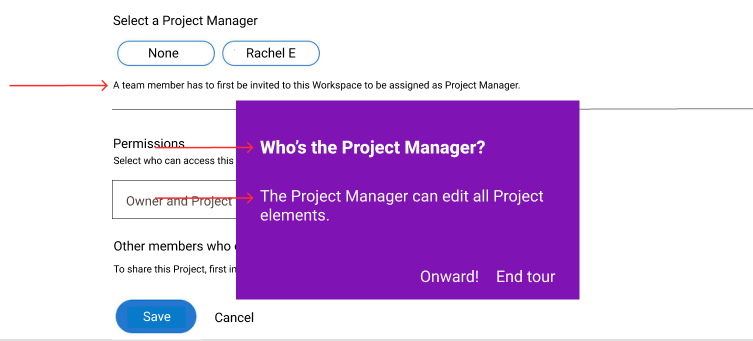
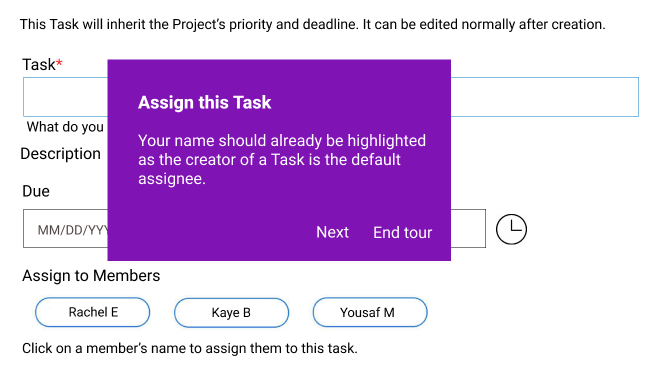
Change 1: Replaced “Click on a member’s name…” with “A team member has to first be…”
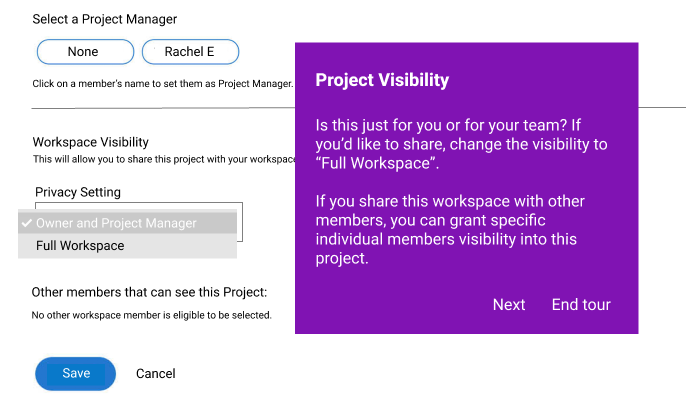
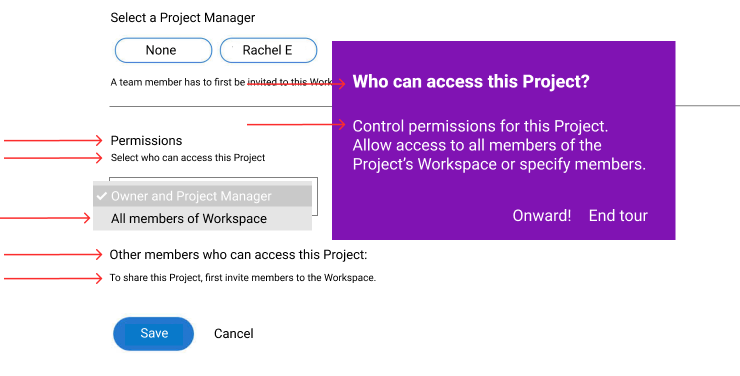
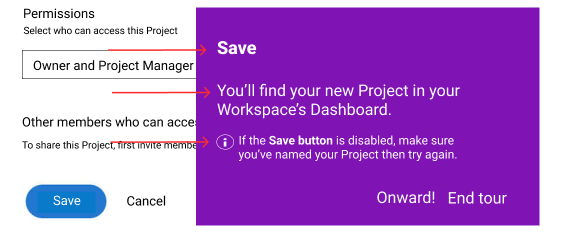
Change 1: From “Project Visibility” to “Who can access this Project?”
Change 5: Changed "Full Workspace” to “All Members of Workspace”
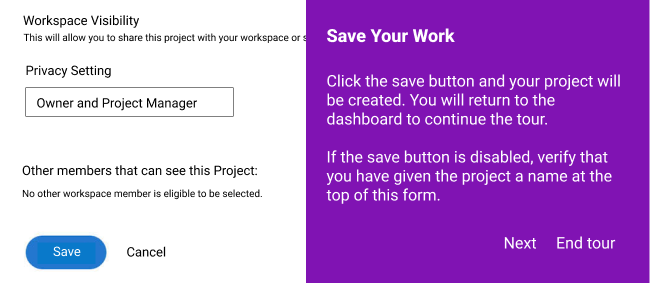
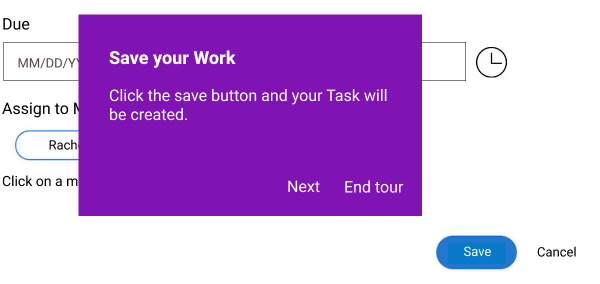
Change 1: From “Save Your Work” to “Save”
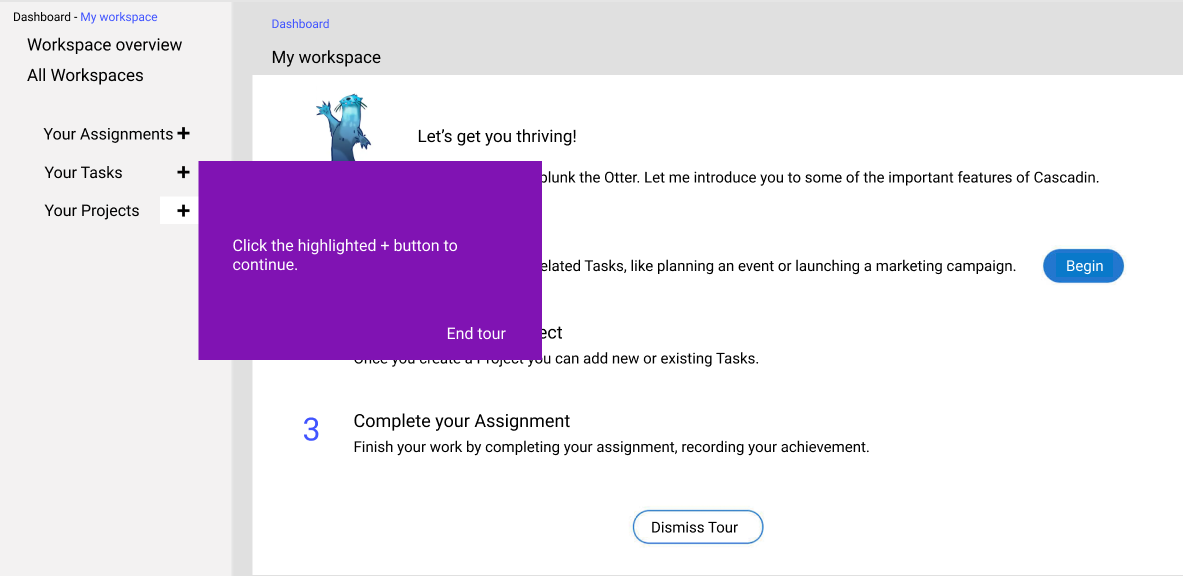
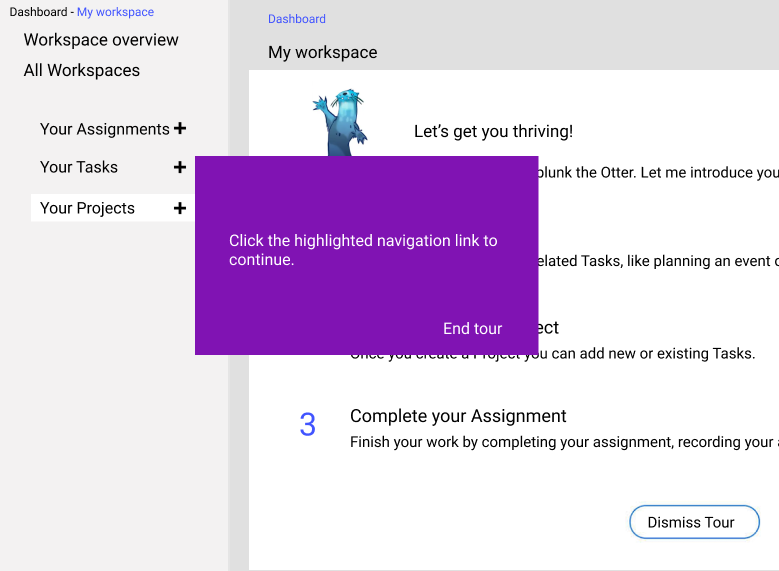
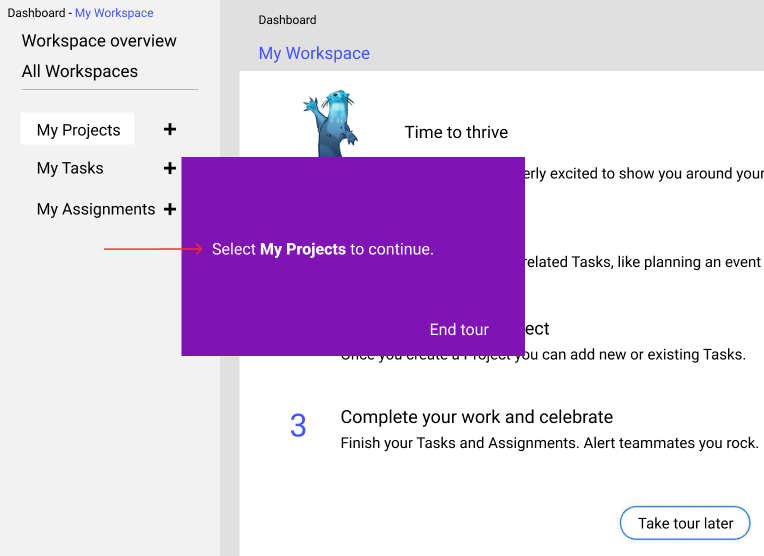
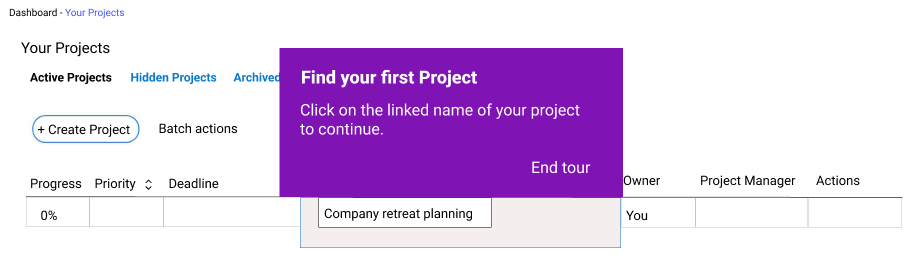
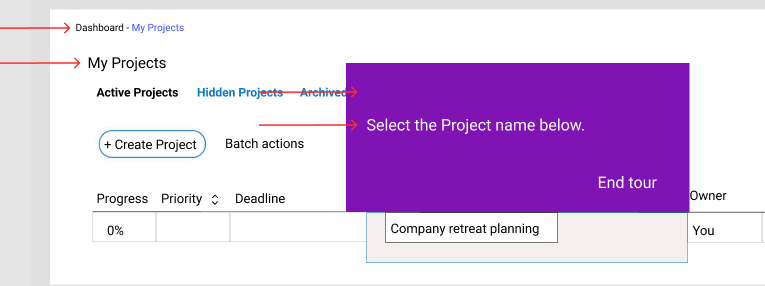
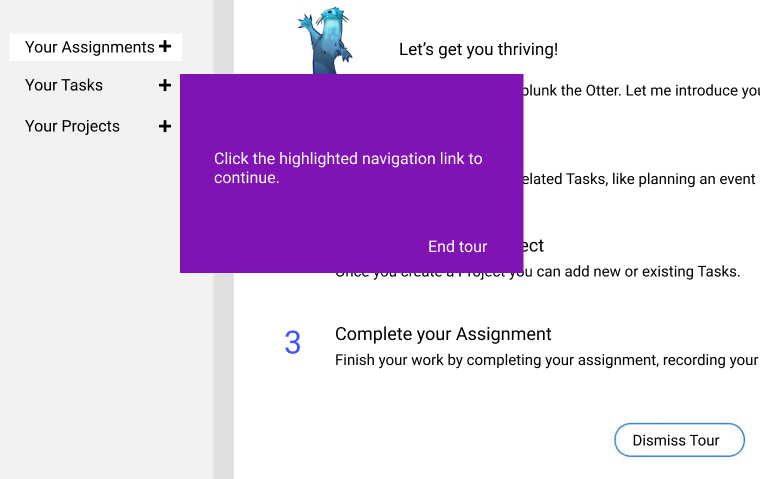
Change 1: From “Click the highlighted navigation link” to “Select My Projects”
Changes 1 & 2: From “Your Projects” to “My Projects”
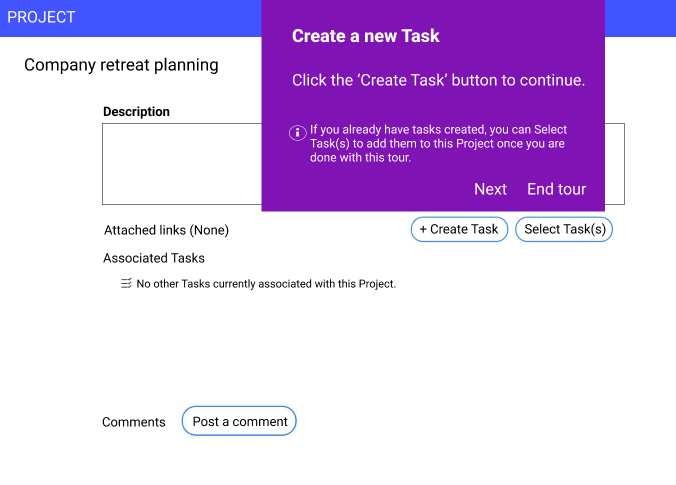
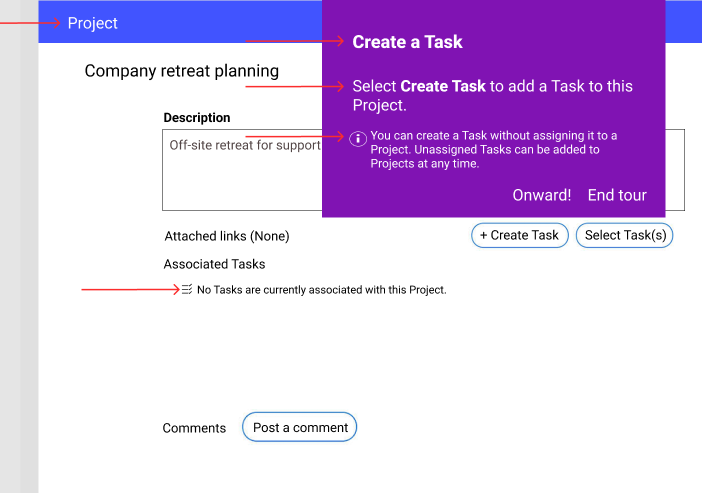
Change 1: From “PROJECT” to “Project”
Change 4: “If you already have tasks created…” to “You can create a Task…”
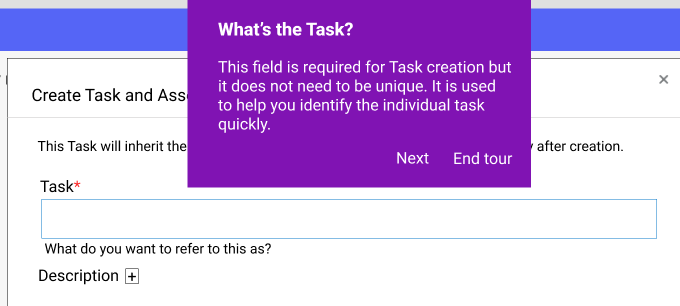
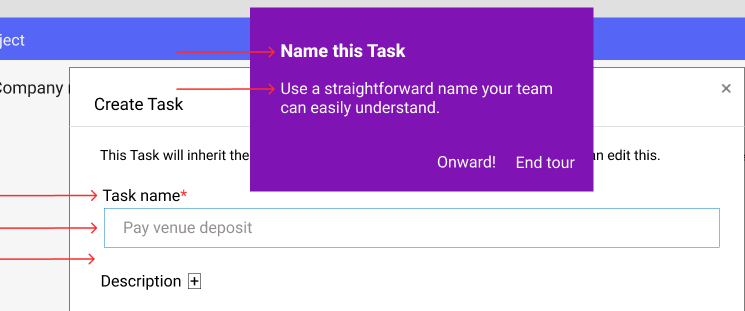
Change 1: From “What’s the task?” to “Name this Task”
Change 3: Added “Name” to the field label
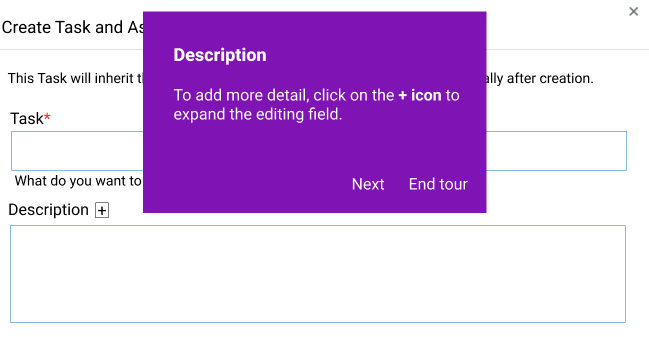
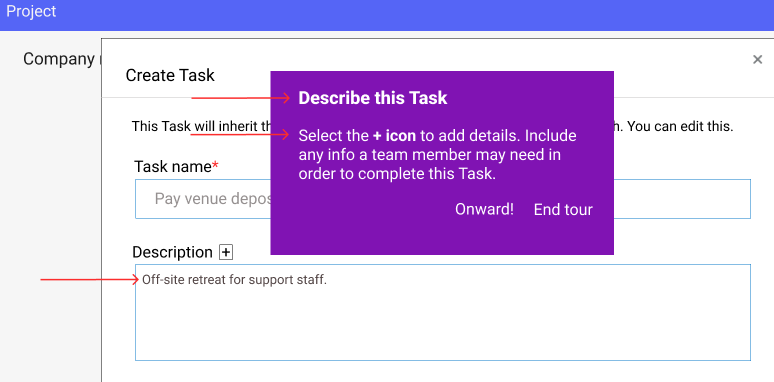
Change 1: From “Description” to “Describe this Task”
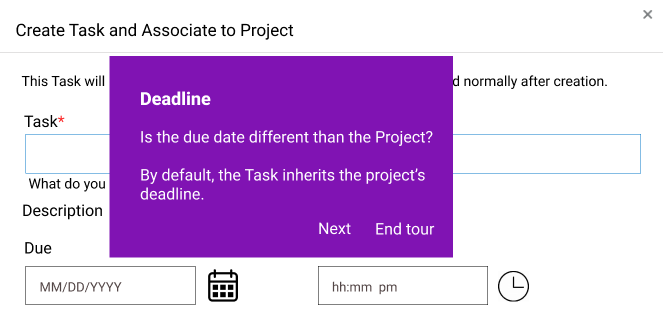
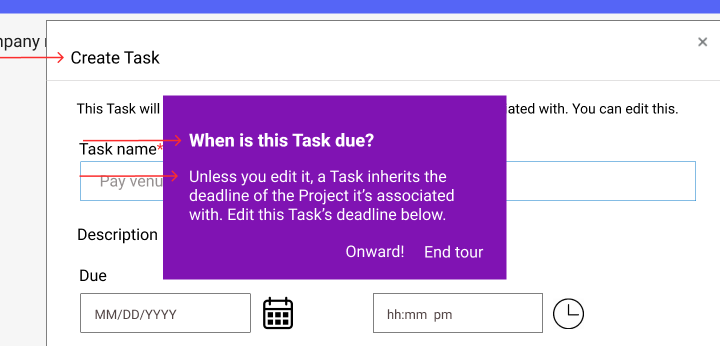
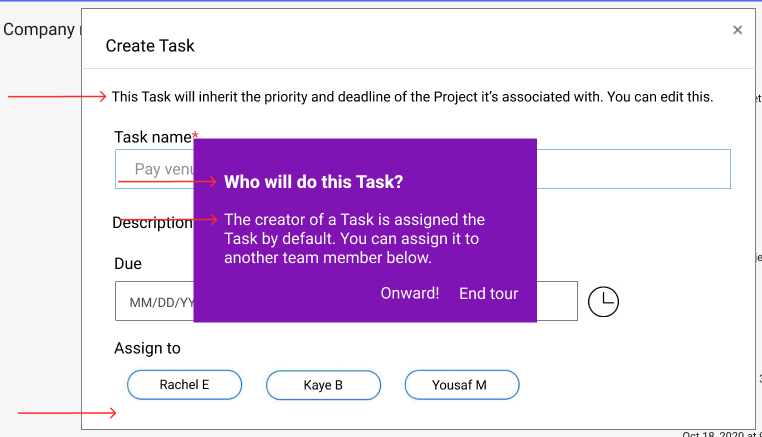
Change 1: From “Create Task and Associate to Project” to “Create Task”
Change 2: From “Deadline” to “When is this Task due?”
Change 1: From “This task will inherit the Project’s…” to “This Task will inherit the priority…”
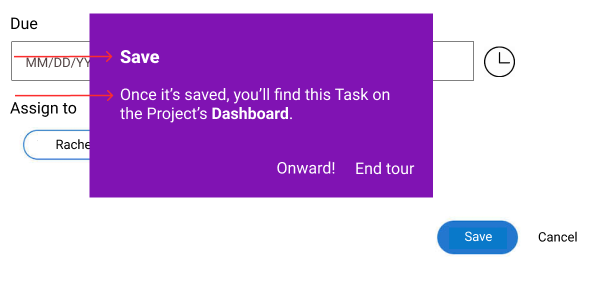
Change 1: From “Save your Work” to “Save”
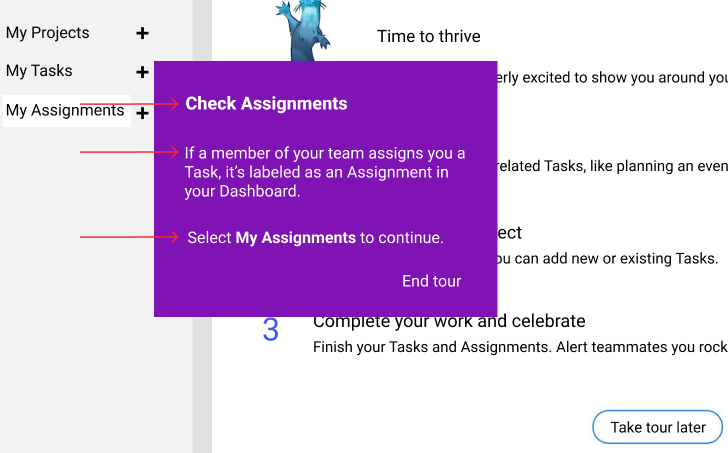
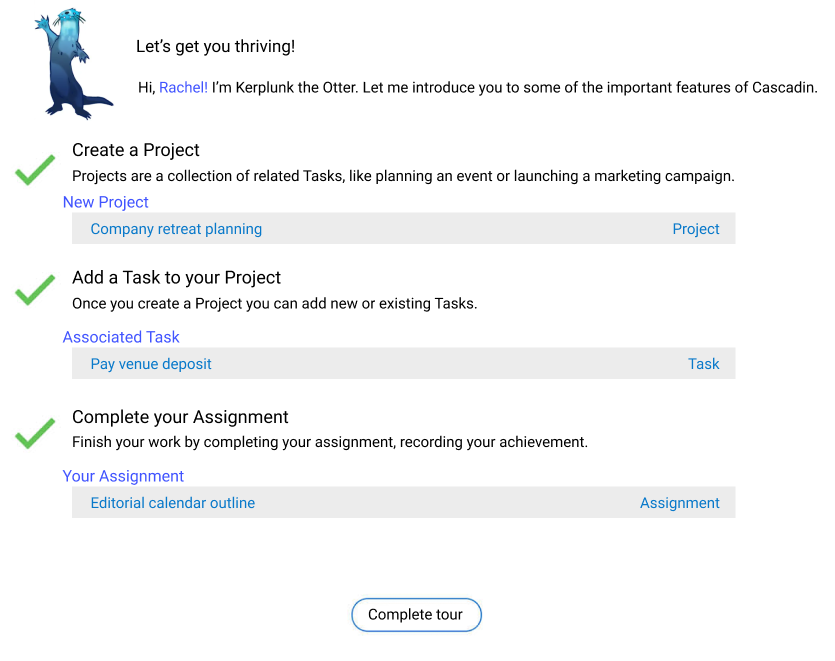
Change 1: Added “Check Assignments”
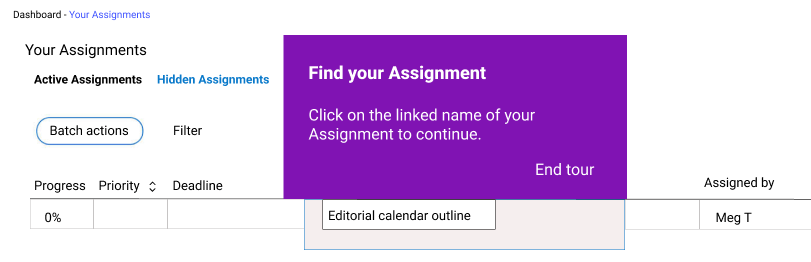
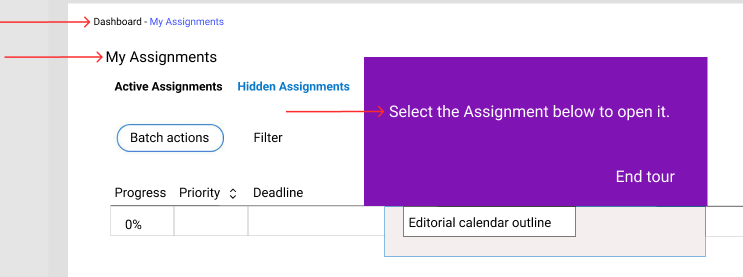
Changes 1 & 2: From “Your Assignments” to “My Assignments”
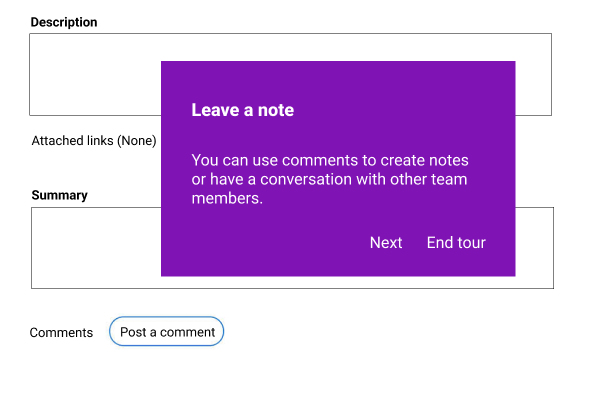
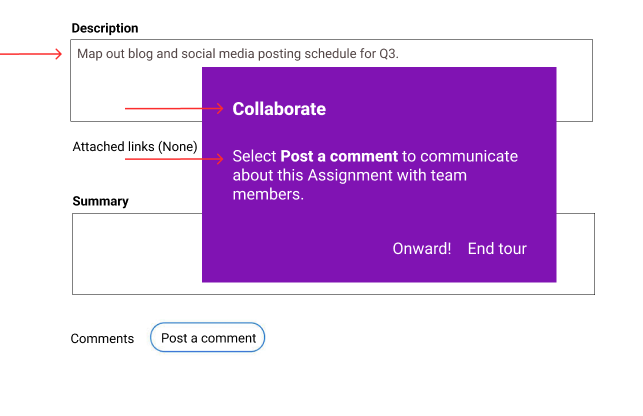
Change 1: Added hint text in the description field
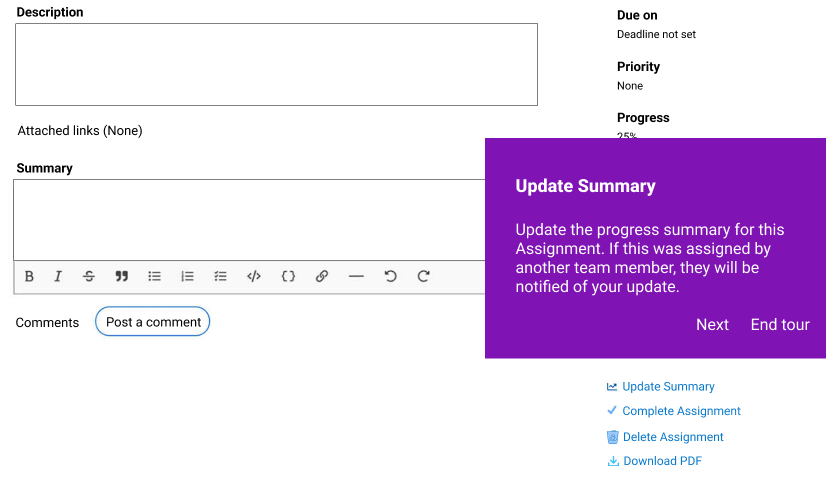
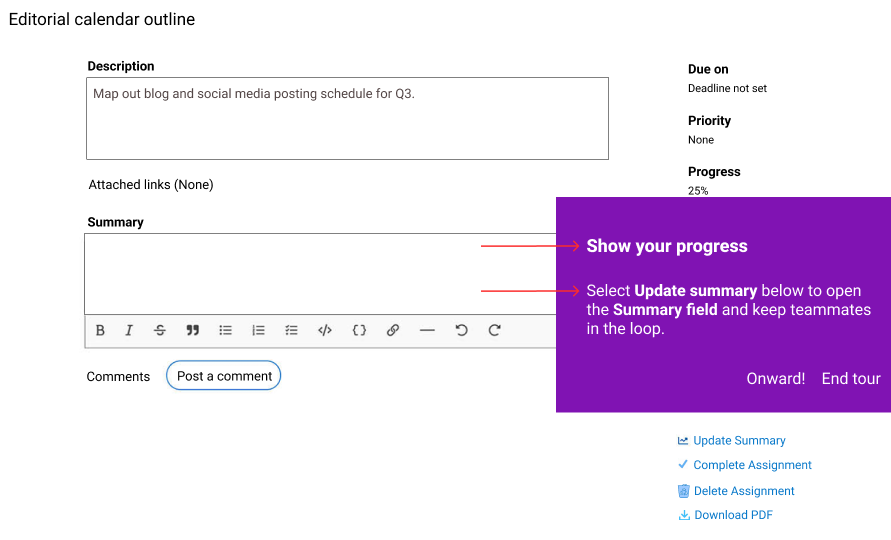
Change 1: From “Update Summary…” to “Share your progress…”
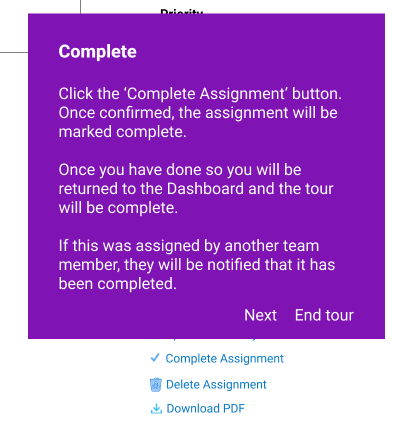
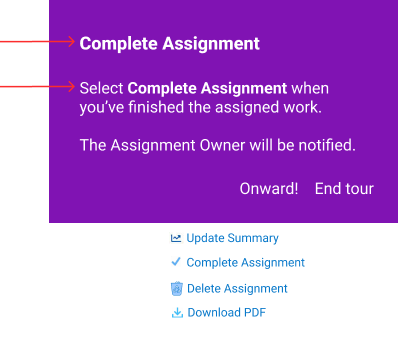
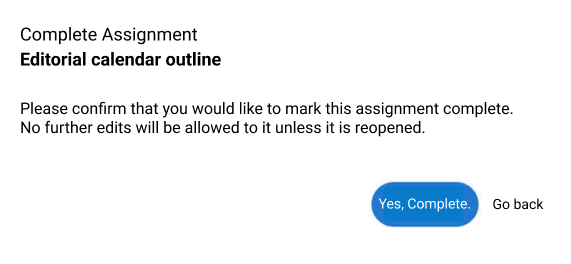
Change 1: From “Complete” to “Complete Assignment”
Change 2: Cut a lot of copy
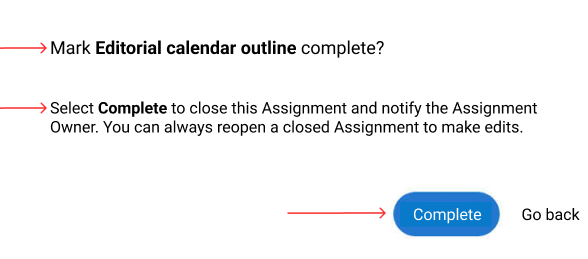
Change 1: From “Complete Assignment” to “Mark Editorial calendar outline complete?”
Change 1: Added a tip box
Previous
Previous
Financial well-being app explainer
Next
Next